Update, Widget Berlangganan Electronic Mail Summation Tombol Sosial Media Untuk Blogger
Widget berlangganan e-mail adalah formulir yang disediakan oleh feedburner, widget ini membantu penguna spider web log kamu mendapatkan pembaruan terbaru dari spider web log melalui email.

Widget ini tidak hanya meningkatkan traffic kamu tetapi juga membantu kamu menumbuhkan komunitas pembaca.
Berikut ini adalah widget Newsletter dengan sosial media, dan Step past times Step memasangnya ke Blogger. ( exhibit di akhir artikel).
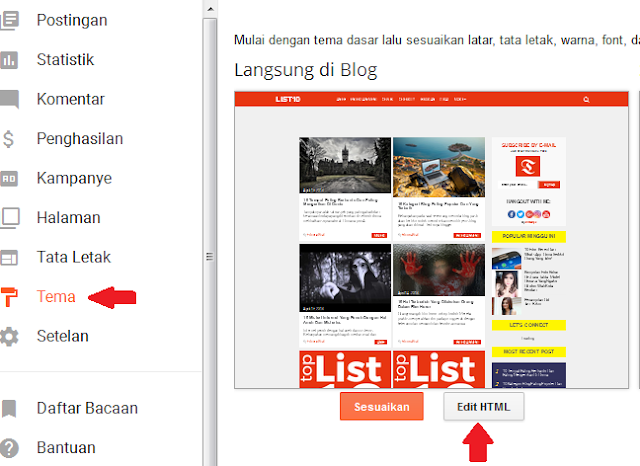
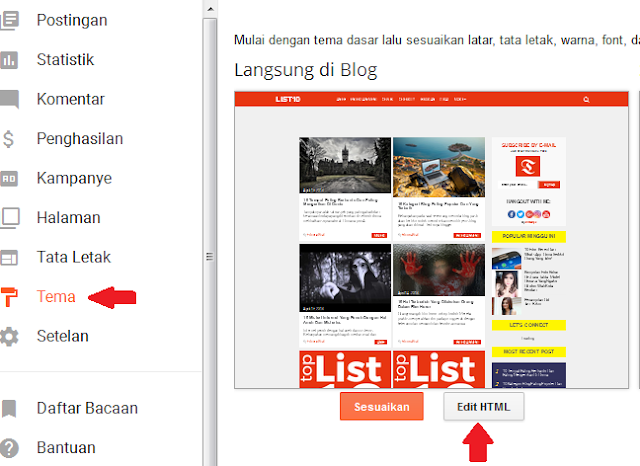
1. Menuju ke Dashaboard spider web log kamu Tema > Edit HTML

2. Temukan kode
Save
3. Masih di blogger, temukan Tata letak > Tambahkan Gadget > pilih > HTML/JavaScript
4. Lalu pastekan Script dibawah ini:
NOTE: Ganti "Iamtomys" dengan id feedburner kamu dan isi URL sosial media.
Save
Demo For Subscribe Box
Mungkin hanya sekian, semoga kamu menyukai widget Berlangganan Email ini dan memutuskan untuk membagikan artikel ini. Juga terhubung dengan saya di Facebook ataupun Twitter.
Ditulis oleh Tomy Saputra (Guest Writer).

Widget ini tidak hanya meningkatkan traffic kamu tetapi juga membantu kamu menumbuhkan komunitas pembaca.
Berikut ini adalah widget Newsletter dengan sosial media, dan Step past times Step memasangnya ke Blogger. ( exhibit di akhir artikel).
1. Menuju ke Dashaboard spider web log kamu Tema > Edit HTML

2. Temukan kode
]]></b:skin> Copas kode di bawah ini diatasnyaform.emailform { margin: 20px 0 0; display: block; clear: both; } .emailtext { width: 50%; height: 30px; padding: 0 0 0 15px; border: 1px corporation #CCC; } .ebutton { color: #fff; font-weight: bold; text-decoration: none; padding: 5px 17px; cursor: pointer; border-radius: 0px; background: #e83511; } Save
3. Masih di blogger, temukan Tata letak > Tambahkan Gadget > pilih > HTML/JavaScript
4. Lalu pastekan Script dibawah ini:
<div class="widget-content"> <div style="border: 1px corporation #cccccc; padding: 1mm;background: #F9F9F9;"> <center><br/><span style="font-size: 20px;font-weight: bold; text-transform: uppercase;color: #e83511;line-height: 1;font-family: 'Source Sans Pro', sans-serif;">Subscribe past times E-mail</span><br/><span style="font-size: 13px; margin-bottom: 15px;color: #555;font-family: 'Source Sans Pro', sans-serif;line-height: 1.5em;">Join Over ii Million+ Fans</span><center><img src="URL GAMMBAR KAMU" style="margin: -8px 10px -8px 2px; margin-top: 10px; margin-right: 10px; margin-bottom: -8px; margin-left: 2px; width: 100px;"/></center> <form action="http://feedburner.google.com/fb/a/mailverify" method="post"target="popupwindow"class="emailform"onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=ID feed Kamu', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true"> <input type="hidden" value="ID feed Kamu" name="uri"/> <input type="hidden" name="loc" value="en_US"/><input type="text" value="Enter your email..." name="email" class="emailtext" onblur="if (this.value == "") {this.value = "Enter your email...";}" onfocus="if (this.value == "Enter your email...") {this.value = ""}"/><input type="submit" class="ebutton" value="SignUp" title="Update, Widget Berlangganan Email Plus Tombol Sosial Media Untuk Blogger" alt="Widget berlangganan e-mail adalah formulir yang disediakan oleh feedburner Update, Widget Berlangganan Email Plus Tombol Sosial Media Untuk Blogger"/> </form> <br/><br/><center><span style="font-size: 18px; text-align: center;color: #393939;font-weight: bold;transition: all .3s;font-family: 'Source Sans Pro', sans-serif;">HANGOUT WITH ME:</span><center> <div style="margin-bottom:5px; border-top: 1px corporation #cccccc; padding: 3px; text-align: center;margin-top:10px;"></div> <div style="text-align: center;"> <a href="URL Facebook (akun fanspage atau pribadi)" target="_blank" title="Update, Widget Berlangganan Email Plus Tombol Sosial Media Untuk Blogger"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh_UYNhVKpgQF7Oyidtolmer5yhEHR7OpT9vtayBv0d44sHnVkjJc0XXM0nTBLiOWGXV8z1y47W1k4xX9jOaXSzS8kp-HzZ90UhK-KZjufMKFPVgUP5x9HLbEspl-tvJBVFM0dkHa3w5YI/s1600/facebook.png" style="border: medium none; position: relative;" //></a><a href="URL Twitter" target="_blank" title="Update, Widget Berlangganan Email Plus Tombol Sosial Media Untuk Blogger"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhbukt9H39qiDrMhbWSd4cqlFXcdGLYzMdr6vq7QNTi_vWBMgZixWRR_GCocX_dXT3umWZLqKN3mubWhs9tBWiMJpMwR1y8mAAXCQj0bBvv7cb4VY4VbHx0MXiSZ5gXuRW_K3FP6Us5tao/s1600/twitter.png" style="border: medium none; position: relative;" //></a><a href="URL Google +" target="_blank" title="Update, Widget Berlangganan Email Plus Tombol Sosial Media Untuk Blogger"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgGcPIPamHYx-oGZaQ6323Ce0L-mGMr-2Oh6mtKl4RXCOmKPyv-wCBtarWMNvm0jdR2K0rEyiqiBvWZ-hSyl5qZu1rNcrmZTtnjRrjYqL7CukHSeC9ruSyY64J7raZbEM0vooH1sX6btb8/s1600/google-plus.png" style="border: medium none; position: relative;" //></a> <a href="URL Instagram" target="_blank" title="Update, Widget Berlangganan Email Plus Tombol Sosial Media Untuk Blogger"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjRAwU-PrT7T2RJokCTUxJPFmEoDeN_YTlYLmN16pH5JYQ3cO52oqCCnWg5xhOdoKETQGJ7EFac-lG-zbKfQ0WkH7f4uJ_s1mPIBOGorgNiRKyBY1XwkDKpuzxeefQxkWZsmuuxr-Tyxl8/s1600/instagram.png" style="border: medium none; position: relative;" //></a> <a href="URL Youtube" target="_blank" title="Update, Widget Berlangganan Email Plus Tombol Sosial Media Untuk Blogger"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhT71rsxliV7OAfRpUtBBl4dI9K2R4DsRqHM0fH3Q1RseFfAcobvLXRM9Effmf8BioBMwip59gF_paOvlf3sDWJDtObk3cM1KnvY4-NHo_rZKnNZSamd1g_1bK0aeMbSeKdsP5F_nbMdjg/s1600/youtube.png" style="border: medium none; position: relative;" //></a> </div> </center></center> <span class="Apple-style-span" style="color: rgb(51, 51, 51); font-family: 'Trebuchet MS', Trebuchet, Arial, Verdana, sans-serif; font-size: 10px; font-style: italic; background-color: rgb(255, 255, 255); ">By <a href="https://www.iamtomys.online/" target="_blank" title="Update, Widget Berlangganan Email Plus Tombol Sosial Media Untuk Blogger">Iamtomys</a></span> </center> </div> </div> NOTE: Ganti "Iamtomys" dengan id feedburner kamu dan isi URL sosial media.
Save
Demo For Subscribe Box
Mungkin hanya sekian, semoga kamu menyukai widget Berlangganan Email ini dan memutuskan untuk membagikan artikel ini. Juga terhubung dengan saya di Facebook ataupun Twitter.
Ditulis oleh Tomy Saputra (Guest Writer).



Comments
Post a Comment